Node相关
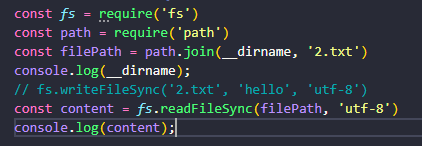
1.node.js 路径问题
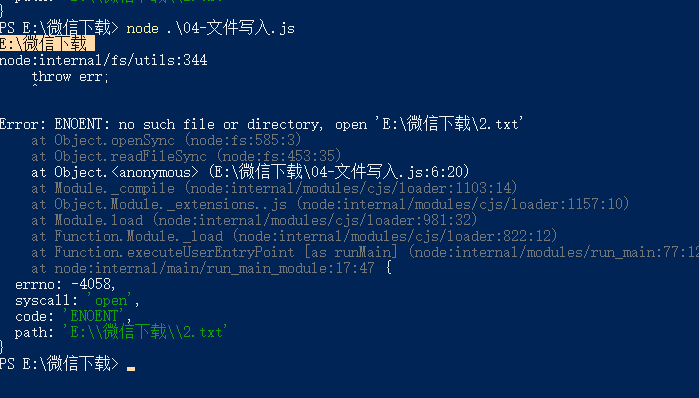
- 报错提示: ENOENT: no such file or directory, open 'E:\微信下载\2.txt'
有hxd问,为什么这个js文件放在不同盘下就读取不到 2.txt这个文件了

- 运行结果如图:

解决:
因为用到了 **__dirname** 这是一个全局变量(获取当前被执行的文件的文件夹所处的绝对路径)
所以当他把这个js文件放在其他盘符的时候**__dirname**获取的是当前文件的绝对路径
可以直接把绝对路径放在读取前面拼接,或者移回需要读取的文件原盘符位置2. npm 发布包报错 400
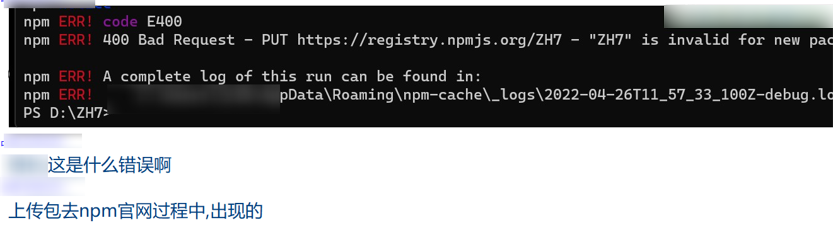
- npm 发布包报错 400:"XXX" is invalid for new packages
今天以为hxd问我,为什么向npm上传包的时候会报400这个错误。报错信息如下
提示信息大概内容就是 设定的包名不合法
解决:
因为这位hxd的包名`ZH7`包含大写,改为合法包名且不重复的包名即可。
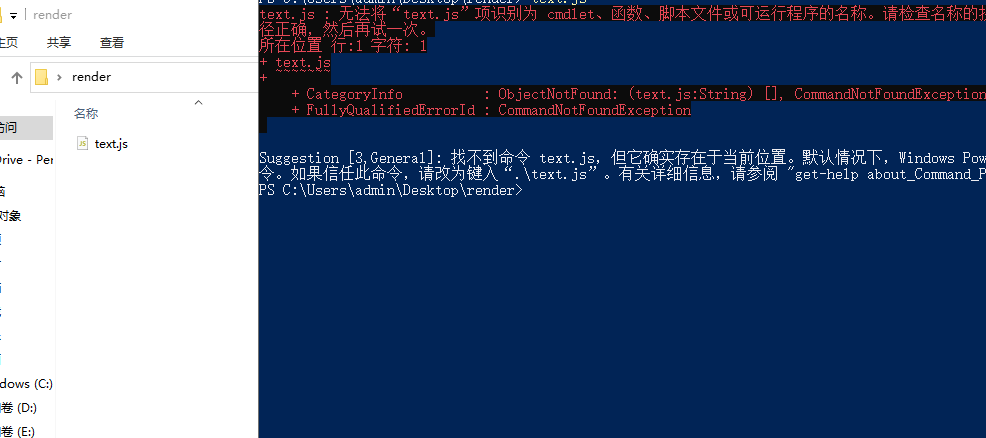
3.报错: 无法识别为可运行程序的名称

原因:要运行`text.js`这个文件,忘记加node 去运行了
解决:node text.js 即可
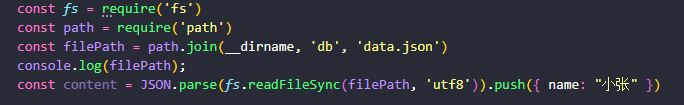
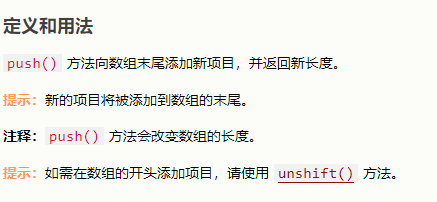
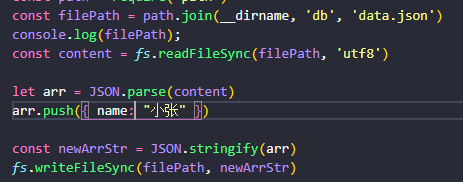
4. arr.push的返回值是数组的长度

向一个json文件追加数据的时候,为了快捷将push直接接在声明的变量后面
log后发现输出的是数组的长度
原因:arr.push()是向数组中追加一个新项目,他的返回值是数组的长度
解决:单独声明数组内容,再将数组内容赋值给一个变量`arr`接收,再调用push()方法即可
如图:
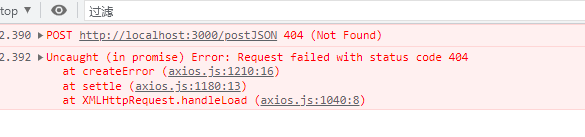
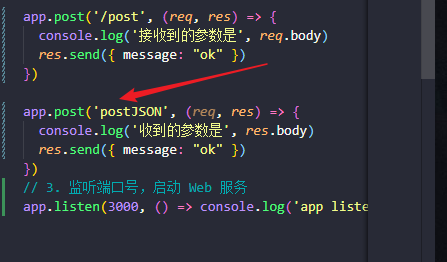
5. 路由地址前未加'/'号
发送ajax请求后,发现报错.

检查后发现,路由地址postJSON前面少写了一个'/'符号,下次一定要注意!!!!6.request.body写成response.body
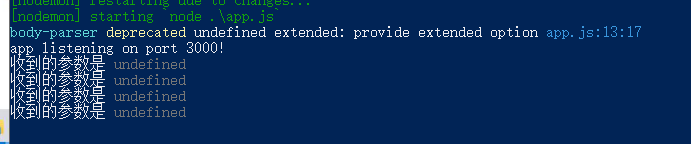
- 想看一下post接口接收的值,发现是undefined.


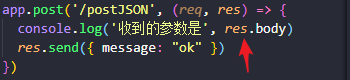
检查后发现,log输出的时候输出的时候,是用响应体response去调body
app.use(express.json());
//后会自动加入req.body属性,这个属性中就包含了post请求所传入的参数
请求体和响应体用混了~~~
解决:
res.body改成req.body即可
Vue相关
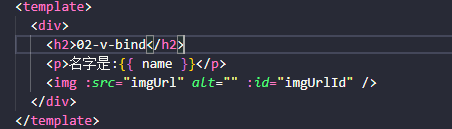
. vue中template,每个组件后必须有一个根元素
当构建一个 组件时,你的模板最终会包含的东西远不止一个标题:
例如:
就会出现如图所示的提示:
我们看下官方文档
在没有根节点包裹的情况下,你输入的标签都成为了根节点.
默认规则是不允许向模板中添加多个根节点
解决 用div将(内容)content包起来就行了!!没有错误提示了~!!
对象解构赋值
对象解构赋值之后,不可再通过赋值改变原有对象对应属性的值
因为这是对象解构而不是属性解构
// 测试对象的解构赋值之后,能否改变原有对象对应属性的值
let obj={
a:22
}
let {a}=obj;
a=33;
console.log(obj);
// { a: 22 }这实际上说明,对象的解构赋值是下面形式的简写
let { foo: foo, bar: bar } = { foo: 'aaa', bar: 'bbb' };
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // "aaa"
foo // error: foo is not defined
上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
项目中异步操作的规范
参考阮一峰的es6教程
1.错误处理的规范
一般来说,不要在then方法里面定义 Reject 状态的回调函数(即then的第二个参数),
总是使用catch方法。
// bad
promise
.then(function(data) {
// success
}, function(err) {
// error
});
// good
promise
.then(function(data) { //cb
// success
})
.catch(function(err) {
// error
});
上面代码中,第二种写法要好于第一种写法,理由是第二种写法可以捕获前面then方法执行中的错误,
也更接近同步的写法(try/catch)。因此,建议总是使用catch方法,而不使用then方法的第二个参数。2.误区解释
注意与Promise.then()的同步异步关系区分开,await实际上是generator函数而不是promise,所以不存在同步操作比异步操作先的问题。严格按照函数执行顺序往下
async function timeout(ms) {
await new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function asyncPrint(value, ms) {
await timeout(ms);
console.log(value);
}
asyncPrint('hello world', 5000);
//5s后才输出3.多个await操作互不影响,考虑使用try…catch
也就是错误不会阻塞下面的await操作,考虑使用try...catch,
而不是现在项目里的大量定义promise的resolve()
<>
Number.prototype.toFixed()
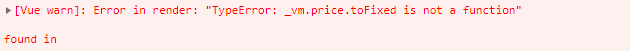
今天一个友友在群里问,为什么他用number.toFixed(2) 控制台会报错
如图:
大概意思是_vm.price里面没有定义toFixed这个函数.
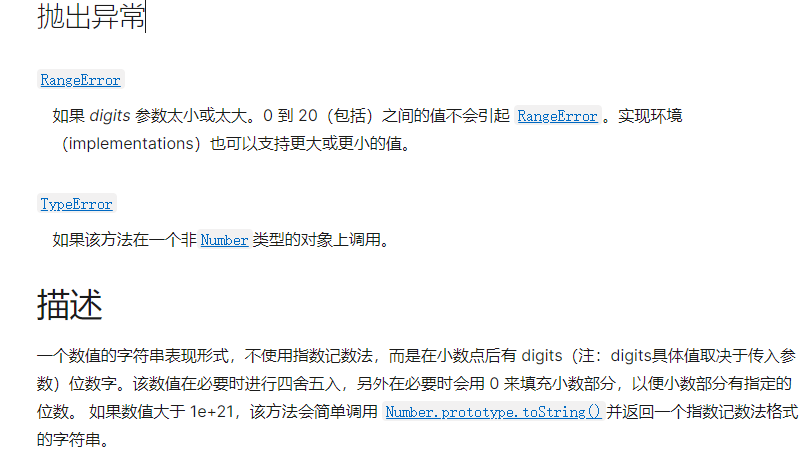
我们看下MDN对toFixed的描述:

如果在一个非NUMber上调用就会报错
我让这位友友返回数据中去检查,看看price的数据类型是否不是numnber
结果:友友给数值加上了双引号
解决:
number.toFixed() 如果非number来调用报错,因为只有Number的原型链上有这个方法,
String的原型链上是没有的.这也是为什么这位友友报错的原因!
margin外边距塌陷问题

解决:
margin外边距塌陷问题
外边距塌陷的两种情况:
1.两个同级元素,上面的给margin-bottom 下面的给margin-top,他们的间距会重叠,以最大的那个计算
解决办法:两个外边距不同时出现
2.一对父子元素,内部的盒子给margin-top,欺负元素也会受到影响,也会发生外边距重叠.
margin外边距重叠解决方案
1.给父盒子设置border
2.父盒子overflow:hidden
3.为父盒子设置padding
4.给父盒子设置position:fixed
5.给父盒子添加 display:table
6.利用为元素给父元素的的前面添加一个空元素
.father::before{
content:'',
display:table;
} Vue 的父组件和子组件生命周期钩子函数执行顺序
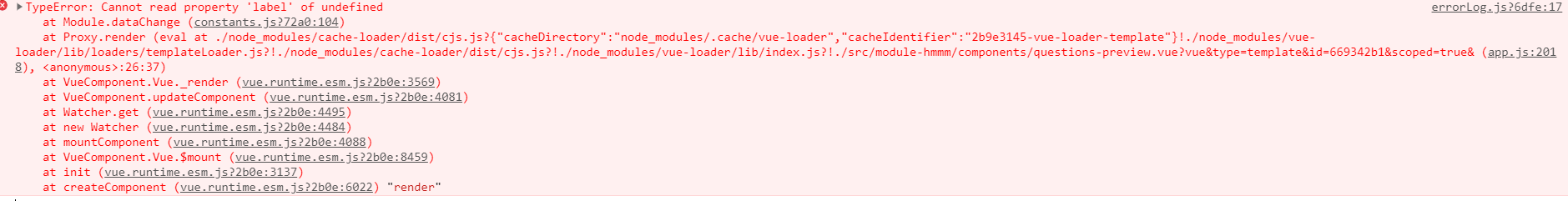
昨天在调用一个封装好的表格组件的时候,控制台疯狂报一个label的错误
意思就是没有找到label这个属性,这查看了一下这个复用组件里面到底哪里使用了label这个属性
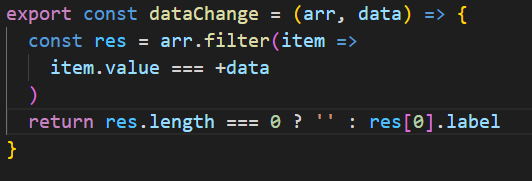
发现这里是用到了另外封装的一个枚举的函数,将后端返回的状态码进行筛选,将枚举对应的value值,渲染到页面上(图片是已经兜底后的).
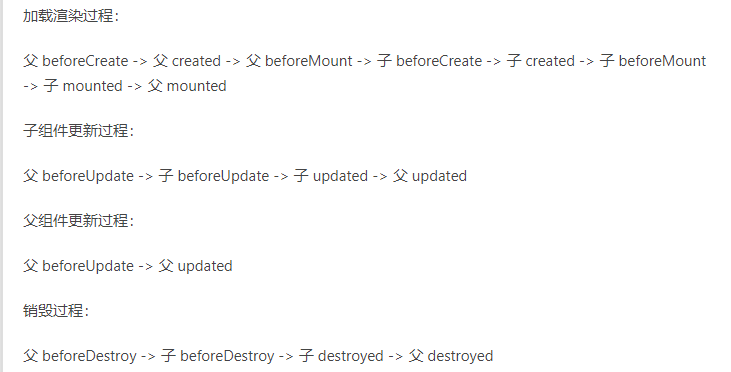
各种排查也没有发现哪里的逻辑有错误,后面想到了父子组件之间的生命周期
突然灵感出来了,页面初次渲染的时候,父组件beforeMounted的钩子后面,执行子组件的生命周期,初次加载的时候生命周期从父组件到子组件的时候,我封装的用来枚举的函数在挂载的时候没有获取到值,也就筛选不到对应的label的值..
手动进行一下兜底即可.tips:代码下次补上
element的表单校验踩坑-动态绑定输入框required后 只显示英文
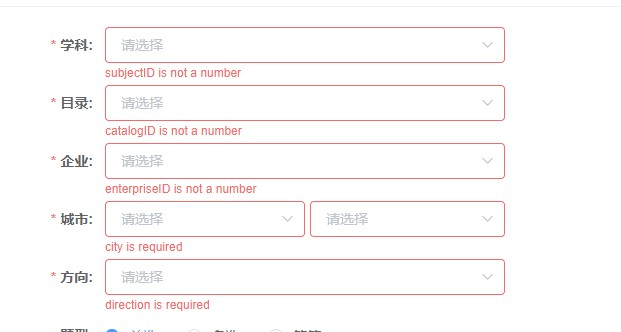
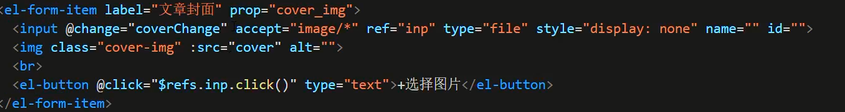
做项目的时候遇到一个要求,需要在单选框宣导某个选项的时候新增一个输入框,同时对输入框的required也需要动态绑定,一开始想到的方法就是直接在新显示的输入框加上v-if和required
但是,我发现如果这样操作会导致表单验证提示时是英文的提示,在rules里设置的中文提示不生效
如图:
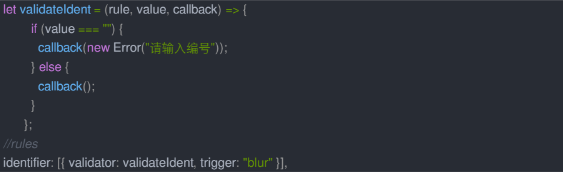
后面发现,可以通过自定义校验规则的方式来解决 (一个小坑)
文件选择框状态重置
Element-UI里Dialog中有input文选择框的话,input的重置是不会生效的
因为Dialog是个很神奇的组件,这个组件显示隐藏不会让Dialog里面的元素销毁.只是显示隐藏.
而这个时候,input文选择框 还是之前的input。
之前上传的记录被input记录了,又因为我们给input绑定的是change事件,所以再次选择同一个文件的话,就会和之前input记录的文件相同,change事件就不会触发.
可以给input文件选择框 加一个v-if ,触发input的生命周期,使它关闭后直接被销毁,再次显示的是新创建的input元素
<!-- 文件选择框,默认被隐藏 -->
<input
v-if="dialogFormVisible"
type="file"
style="display: none"
accept="image/*"
ref="iptFile"
@change="onCoverChange"
/>vue.config.js有报错提示
vue.config.js 有报错提示 但是代码并没有任何问题
删掉文件中.git文件,然后 执行 git init 就好了.
不用谢哦!
vue路由跳转打开新窗口
const openNewUrl=(url) => {
let routeData = this.$router.resolve({path: url})
window.open(routeData.href, '_blank')
}检测元素外部(或内部)的单击
window.addEventListener('mousedown', e => {
// 获取被点击的元素
const clickedEl = e.target;
if (el.contains(clickedEl)) {
//在 "el "里面点击了
} else {
//在 "el "外点击了
}
});vue跳转相同路径报错
在vue的router的js中添加下面代码,new VueRouter 前
const originalPush = VueRouter.prototype.push
const originalReplace = VueRouter.prototype.replace
// push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
// replace
VueRouter.prototype.replace = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalReplace.call(this, location, onResolve, onReject)
return originalReplace.call(this, location).catch(err => err)
}el-input type=number 去除聚焦时的上下箭头
<el-input class="clear-number-input" type="number"></el-input>
<style scoped>
.clear-number-input ::v-deep input[type="number"]::-webkit-outer-spin-button,
.clear-number-input ::v-deep input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
}
</style>chrome表单自动填充导致input文本框背景失效
我们在开发登陆页的时候经常遇到,登陆页的表单自动填充导致input文本框背景失效的问题。
// 自动填充样式覆盖
input:-internal-autofill-previewed,
input:-internal-autofill-selected {
-webkit-text-fill-color: #fff;
transition: background-color 5000s ease-out 0.5s;
}element el-table 固定列错位问题
/deep/ .el-table__fixed-body-wrapper{
.el-table__body{
padding-bottom: 90px;
}
}
.tableClass{
::v-deep .el-table__fixed{
height: 100% !important; //设置高优先,以覆盖内联样式
}
}
最新回复