map是映射,forEach是遍历
map有返回值,返回的是一个新数组,forEach没有return
let和const
声明变量关键字
1. ES5声明变量 var
1.1 有变量预解析
1.2 没有块级作用域
2.ES6声明变量 let const
1.1 没有变量预解析
1.2 有块级作用域
3. let与const区别
let : 变量。 可以修改
const : 常量。 不可以修改
* 实际开发中, 只要不修改的变量都用const,需要改的时候用let
1. ES5声明变量 var
1.1 预解析 : 变量的声明会提升到当前作用域最顶端
console.log(num)
var num = 10
var num
console.log( num )
num = 10
1.2 没有块级作用域 :
for (var i = 1; i <= 5; i++) {}
console.log(i)
对象解构赋值
解构赋值 : 变量赋值的简写(解构精髓:当变量名 和 对象属性值一致的时候,只需要写一个)
1. 取出对象的属性 赋值 给 变量
let { name,age,sex } = obj
2. 取出变量的属性 赋值 给 对象
let obj = {
name,// name : name
age,
sex
}
let obj = {
name:'张三',
age:20,
sex:'男'
}
1. 取出对象的属性 赋值 给 变量
ES5
let name = obj.name
let age = obj.age
let sex = obj.sex
let score = obj.score
ES6
let {name,age,sex,score} = obj
console.log(name,age,sex,score)//'张三',20,'男',undefined
2. 取出变量的属性 赋值 给 对象
let username = 'admin'
let password = '123456'
ES5
let p = {
username:username,
password:password
}
ES6
let p = {
username,// username:username
password,
say(){
console.log(111)
}//say:function(){}
}
console.log(p)
p.say()
数组解构
数组解构
1.取出数组元素 赋值给变量
2.取出变量的值 赋值给数组元素
let arr = [10, 20, 30]
//ES5
// let n1 = arr[0]
// let n2 = arr[1]
// let n3 = arr[2]
// let n4 = arr[3]
//ES6
let [n1, n2, n3, n4] = arr
console.log(n1, n2, n3, n4) //10 20 30 undefined
//取出变量的值 赋值给数组
let num1 = 1
let num2 = 2
let arr1 = [num1, num2]
let newArr = [1, 2, 3, 4, 5, 6, 7, 8]
let [a, b, c, d, e, f, g] = newArr
console.log(a, b, c, d, e, f, g);函数参数解构
函数参数解构: 当函数参数是对象类型,就可以对形参进行解构 */
//传参本质: 实参给形参赋值
function fn(obj){// let obj = {name:'张三',age:20,sex:'男'}
console.log( obj )
//对函数形参进行解构
let {name,sex,age} = obj
console.log( name,sex,age )
}
function fn1( {name,sex,age} ){// let {name,sex,age} = {name:'张三',age:20,sex:'男'}
console.log( name,sex,age )
}
fn( {name:'张三',age:20,sex:'男'} )
fn1( {name:'张三',age:20,sex:'男'} )
箭头函数
1.箭头函数 : 相当于 function函数的简写
(1)去掉function,改成 箭头 => (2)形参小括号写到箭头左边
2.箭头函数语法注意点
2.1 如果箭头函数只有一个形参,则可以省略小括号(在原型链和构造函数上不能使用箭头函数)
2.2 如果箭头函数的 函数体 只有一行代码,则可以省略大括号。 (此时必须省略return)
3.箭头函数this : 没有this(也没有arguments)
* 箭头函数本质是访问 上级作用域中的this
*/
let fn = (a,b) => {
console.log(a+b)
}
fn(10,20)
//(1)如果箭头函数只有一个形参,则可以省略小括号
let fn1 = a=>{
console.log(a*2)
}
fn1(66)
//(2)如果箭头函数的 函数体 只有一行代码,则可以省略大括号。 (此时必须省略return)
let fn2 = a=>a*2
let res = fn2(88)
console.log(res)//由于箭头函数没有this,所以箭头函数不能作为构造函数 (new会修改this指向,而箭头没有this)
// new fn()
//箭头函数也无法修改this (call apply bind)对箭头函数是无效的
fn.call({name:'张三'})
//由于箭头函数没有this,所以箭头函数一般不作为事件处理函数
## 展开运算符 ##
1.展开运算符: ...
相当于对象遍历的简写
2.应用
2.1 连接两个数组
2.2 求数组最大值
let arr1 = [10,20,30]
let arr2 = [40,50,60]
//ES5 : concat()
// let arr = arr1.concat(arr2)
// arr.push(70)
//ES6
let arr = [...arr1,...arr2,70]
console.log( arr )
//求数组最大值
let max = Math.max(...arr1,...arr2)
console.log( max )
reduce
reduce() 方法对数组中的每个元素按序执行一个由您提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被作为初始值 initialValue,迭代器将从第二个元素开始执行(索引为 1 而不是 0)。
下面的例子能够帮助你理解 reduce() 的用处——计算数组所有元素的总和
//用reduce进行累加
let arr3 = [1, 2, 3, 4, 5]
let lo = arr3.reduce((pre, next) => {
return pre + next
})
console.log(lo);
// 二维数组转成一维数组
// let flattened = [
// [0, 1],
// [2, 3],
// [4, 5]
// ].reduce(
// (previousValue, currentValue) => {
// return previousValue.concat(currentValue)
// }
// )
// console.log(flattened);
reduce
第一个参数:回调 (上一次值,当前值,当前下标)=>{}
* 默认下标不是从0开始,而是从1开始。 开发中一般需要设置默认值
* return 值 就是下一次 sum的值
第二个参数: 初始值
* 一般需要设置初始值为0, 如果不设置遇到空数组则会报错
reduce方法返回值是 : 最后一次sum的结果
*/
// let res = arr.reduce( ( sum,item,index )=>{
// console.log( sum,item,index)
// return sum + item
// } , 0 )
数组findIndex方法
1.数组findIndex方法作用: 查找元素的下标
* 数组的findIndex与indexOf异同点
相同点:功能一致,都是查找元素下标。 有则返回下标,无则返回固定值-1
不同点:应用场景不同
indexOf : 查找数组中的元素都是值类型
findIndex : 查找数组中的元素都是引用类型
2. findIndex方法特点
2.1 回调函数执行次数 != 数组长度
2.2 回调函数内部的return
* return true : 循环结束。 找到了,此时返回值就是下标
* return false : 循环继续。 没找到,循环继续。 如果所有元素全部遍历还是没找到,最终结果就是-1
2.3 some方法的返回值
* 元素下标 或者 -1
数组every
1.数组every方法作用: 判断数组中 是否所有的 元素都满足条件
* 应用场景: 开关思想 (购物车全选框)
* 举例 : 判断数组中是不是都是正数
2. every方法特点
2.1 回调函数执行次数 != 数组长度
2.2 回调函数内部的return
* return true : 循环继续, 满足条件,如果所有的元素全部遍历还是true,则最终的结果就是true
* return false : 循环结束。 只要要到不满足条件的元素,循环结束。最终的结果false
2.3 every方法的返回值
* true : 所有的元素 都符合条件
* false : 有元素 不符合条件数组some方法
1.数组some方法作用: 判断数组中是否有符合条件的元素
* 应用场景: 非空判断(判断多个表单元素,有没有空文本)
* 举例 : 判断数组中有没有负数
2. some方法特点
2.1 回调函数执行次数 != 数组长度
2.2 回调函数内部的return
* return true : 循环结束。 找到了满足条件的元素
* return false : 循环继续。 没找到,循环继续。 如果所有元素全部遍历还是没找到,最终结果就是false
2.3 some方法的返回值
* true : 有符合条件的元素
* false : 没有符合条件的元素数组forEach
1.数组forEach方法作用: 遍历数组
* 应用场景: 和 for(let i=0;i<arr.length;i++){} 功能一致
2. forEach方法特点
2.1 回调函数执行次数 == 数组长度
2.2 回调函数内部的return
* 没有返回值
2.3 forEach方法的返回值
* 没有返回值数组filter
1.数组filter方法作用: 筛选数组
* 应用场景: 筛选数组,将符合条件的元素放入新数组中
* 举例: 找出数组中所有大于10的元素
2. filter方法特点
2.1 回调函数执行次数 == 数组长度
2.2 回调函数内部的return
* return true : 符合筛选条件,放入新数组中
* return false : 不符合筛选条件,不放入新数组中
2.3 filter方法的返回值
* 返回筛选之后的新数组数组 map
1.数组map方法作用: 映射数组
说人话:按照某种映射关系, 把数组的每一个元素给修改了
举例:全场8折: 数组的每一个元素 * 0.8
2. map方法特点
2.1 回调函数执行次数 == 数组长度
2.2 回调函数内部的return
* return 新数组的元素
* 如果没有return, 则map的返回值都是undefined
2.3 map方法的返回值
* 返回映射之后的新数组
Array.from 伪数组转真数组
for-in与for-of区别
<script>
for-in与for-of区别
1.功能不同
for-in是遍历数组的下标
for-of是遍历数组的元素
2.原型的属性
for-in会遍历原型的属性
for-of不会遍历原型的属性
3.数据类型
for-in可以遍历Object类型
for-of不可以遍历Object类型
* 解决方案: Object.keys(对象名)
总结:如果只想要属性值/元素,使用for-of效率更高
//数组
let arr = ['a','b','c']//下标0 1 2
//对象
let obj = {name:'ikun',age:30}
//给原型添加成员
Array.prototype.age = 30
for(let key in obj){
console.log(key)
}
for (let item of Object.keys(obj) ) {
console.log(item)
}
</script>es6的模块化
前端模块化的发展
es6之前:
- amd规范
- cmd规范
es6之后:
● es6模块化
○ 每个 js 文件都是一个独立的模块
○ 导入其它模块使用 import 关键字
○ 向外共享模块使用 export 关键字
● es6模块化
○ 每个 js 文件都是一个独立的模块
○ 导入其它模块使用 import 关键字
○ 向外共享模块使用 export 关键字
让nodejs支持ES6模块化
- node.js 中默认支持 CommonJS 模块化规范,让node.js支持ES6的模块化语法的话要确保node.js更新到最新稳定版.
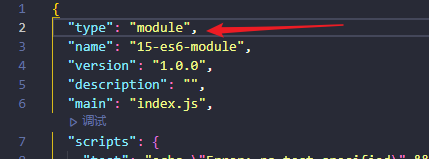
- 在 package.json 的根节点中添加 "type": "module"节点(不添加默认就是CommonJs语法)

注意 完成配置后,就只能使用ES6的模块语法了,不能再使用CommonJS语法.
ES6模板化的内容
默认导入导出
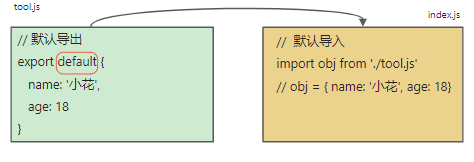
默认导出的语法: export default 默认导出的成员
默认导入的语法: import 接收名称 from '模块路径
注意
- 每个模块中,只允许使用唯一的一次 export default
- 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
按需导入导出
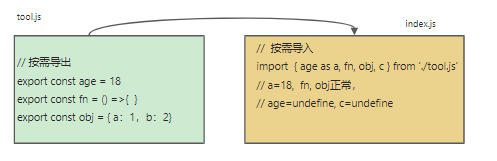
按需导出的语法: export const s1 = 10
按需导入的语法: import { 按需导入的名称 } from '模块路径'
注意
- 每个模块中可以有多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
按需导入时,可以使用 as 关键字进行重命名
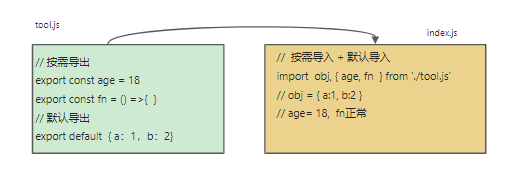
默认导出和整体导出一起使用
![2022-04-30T11:07:04.png 2022-04-30T11:07:04.png]()
es6导入导出总结
![2022-04-30T11:07:33.png 2022-04-30T11:07:33.png]()
让chrome浏览器支持es6模块化
文件目录
- index.html # 引入 index.js
- index.js # 引入 tool.js
- tool.jsindex.html
<!DOCTYPE html>
<html lang="zh">
注意这里的module
<script type="module" src="./index.js"></script>
</html>index.js
import {a,b} from './tool.js'
console.log(a,b)


最新回复