vue-calendar-component日历实现多选、回显、取消
在进入正题之前,先说一下vue-calendar-component日历插件,需要详细了解使用方式的去百度,我主要说一下针对我的需求对这个插件的一些修改,插件原有的功能是多色标记,标记数组,这跟多选还是有区别的,不能满足我的日历需求(我的需求是点击该日期将该日期插入标记数组中并改变成数组中元素的样式,再次重复点击将该日期移出数组并移除数组样式,另外可以实现提交、回显、重置)。
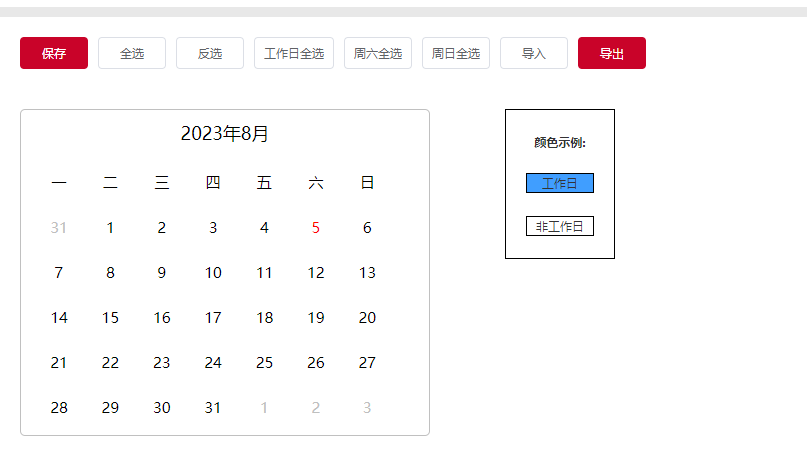
效果图
红色标记表示当天,这个随自己,蓝色为标记的数组元素。
2、功能
(说点我的建议,下载这个插件后,假如跟我一样没有出现在你的node modules中,而是在package-lock.json文件中出现线上链接,由于需要改源码,建议你将文件下载下来放在项目中引入你的组件中方便修改)
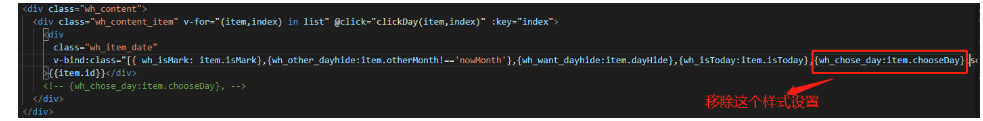
多选:利用插件中的标记数组,将点击到的日期插入到数组中,数组中的元素样式与点击日期样式修改为相同样式,根据点击日期插入数组改变样式,重复点击移除数据及其样式来实现多选效果,这里的重复点击改变样式要修改的源文件为calendar.vue,
这一步是移除了点击日期的固定样式。
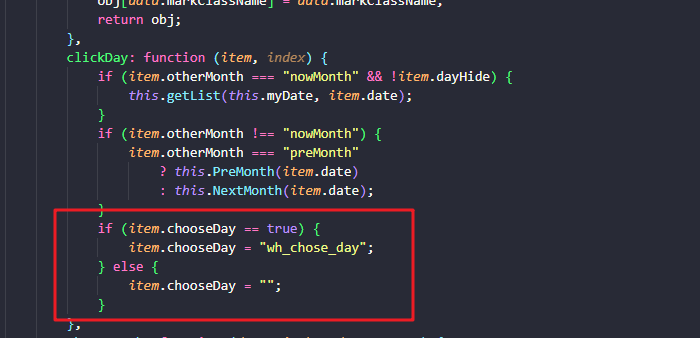
在点击日期的事件中进行判断,如果选中了这个日期就将样式赋给它,否则无样式 。
在左右切换月份事件以及create(一进入页面求取的是当年当月,所以我为当前月份单独写了一个事件)中分别通过传入当前月份和年份中调用接口获取标记数组数据,以此实现回显。另外,在切换月份这个事件中,首先清空一下标记数组再重新获取数组,不然会出现月份数据重叠。
我这边的需求是将选中的数据提交,选中的数据会出现重复,提交前我需要做一下去重,这个我就不说了,就上面这样。
取消
点击取消恢复初始数据,直接将当前标记数组中的年份月份作为参数获取后端数据进行渲染。
暂时就这么多了,需要补充了后面再加。
我做的是全选 反选 工作日 以及周六周日 组件内容如下
<template>
<div class="mainBox">
<Calendar
ref="Calendar"
:markDate="selectDate"
v-on:choseDay="clickDay"
v-on:changeMonth="changeDate"
/>
</div>
</template>
<script>
//vue文件中引入
import Calendar from "../vue-calendar-component/calendar.vue";
export default {
name: "calendarSelect",
components: {
Calendar,
},
props: {
selectDate: {
type: Array,
default: () => [],
},
},
data() {
return {
allDay: [], //当前月的全部日期
//周六列表
saturdayList: [],
//周日列表
sundayList: [],
//工作日列表
weekdaysList: [],
};
},
created() {
this.getAllDay();
},
methods: {
clickDay(data) {
data = data.replace(/\//g, "-");
//日期月份不够0补0
let month = data.split("-")[1];
if (month < 10) {
month = "0" + month;
}
//日期天数不够0补0
let day = data.split("-")[2];
if (day < 10) {
day = "0" + day;
}
data = data.split("-")[0] + "-" + month + "-" + day;
if (!this.selectDate.includes(data)) {
this.selectDate.push(data);
} else if (this.selectDate.includes(data)) {
this.selectDate.splice(this.selectDate.indexOf(data), 1);
}
},
changeDate(data) {
console.log(data); //左右点击切换月份
},
//获取某个月的全部日期 格式为YY-MM-DD
getAllDay(props) {
let arr = [];
let date;
if (props) {
date = new Date(props);
} else {
date = new Date();
}
let year = date.getFullYear();
let month = date.getMonth() + 1;
if (month < 10) {
month = "0" + month;
}
let d = new Date(year, month, 0);
let day = d.getDate();
for (let i = 1; i <= day; i++) {
let str = "";
if (i < 10) {
str = year + "-" + month + "-0" + i;
} else {
str = year + "-" + month + "-" + i;
}
arr.push(str);
}
this.allDay = arr;
this.saturdayList = arr.filter((item) => {
return this.isSaturday(item);
});
this.sundayList = arr.filter((item) => {
return this.isSunday(item);
});
this.weekdaysList = arr.filter((item) => {
return this.isWeekday(item);
});
},
//js年月日判断是否是工作日 YY-MM-DD
isWeekday(dateString) {
const date = new Date(dateString);
const day = date.getDay();
// 0 表示星期天,6 表示星期六
return day !== 0 && day !== 6;
},
//过滤周六
isSaturday(dateString) {
const date = new Date(dateString);
const day = date.getDay();
// 0 表示星期天,6 表示星期六
return day == 6;
},
//过滤周日
isSunday(dateString) {
const date = new Date(dateString);
const day = date.getDay();
// 0 表示星期天,6 表示星期六
return day == 0;
},
},
};
</script>
<style lang="scss" scoped>
.mark1 {
color: white !important;
background: #1890ff !important;
border-radius: 50%;
}
.mainBox {
/deep/ .wh_content_all {
/*主体*/
background-color: #ffffff;
border: 1px silver solid;
border-radius: 5px;
.wh_jiantou1 {
/*左箭头*/
display: none;
border-top: 2px solid #000000;
border-left: 2px solid #000000;
}
.wh_jiantou2 {
/*右箭头*/
display: none;
border-top: 2px solid #000000;
border-right: 2px solid #000000;
}
.wh_top_changge li {
/*当前年月标题*/
color: black;
}
.wh_content_item {
margin-top: 5px;
.wh_top_tag {
/*星期标题*/
color: #000000;
}
.wh_item_date {
/*当前月*/
color: #000000;
}
.wh_item_date:hover {
//悬浮
color: #0000ff;
background: #ffffff;
border-radius: 50%;
}
.wh_other_dayhide {
/*上月和下月时间*/
color: #bfbfbf;
}
.wh_chose_day {
//选中
background: #0000ff;
color: #000000;
}
.wh_isToday {
/*当前天*/
// background: #33ad53;
// background: #1890ff;
color: red;
}
}
}
}
</style>
最新回复