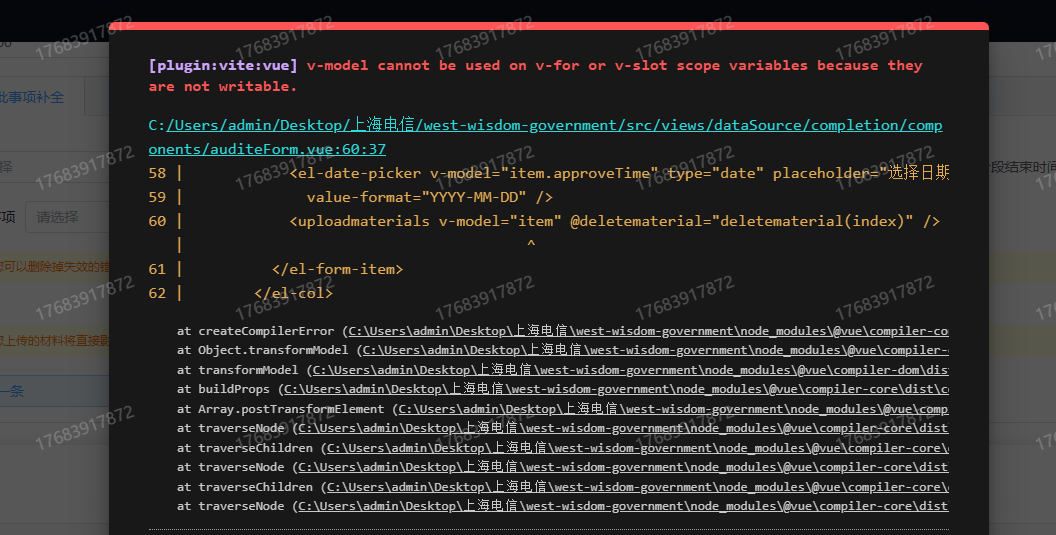
在使用vue进行前端开发时,可能会遇到循环渲染input输入框的需求,当使用v-for循环后,对v-model进行值的绑定时,可能会出现以下错误,如图所示:

v-model cannot be used on v-for or v-slot scope variables because they are not writable.
错误代码:
<el-col :span="24">
<el-form-item label="上传新的事项材料:">
<span class="title_info">(您上传的材料将直接影响项目画像、项目服务、数据统计等,请慎重)</span>
</el-form-item>
<el-form-item label="材料审批时间:" v-for="(item, index) in projectApproveEvent.certTempList" :key="index">
<el-date-picker v-model="item.approveTime" type="date" placeholder="选择日期" class="m-2"
value-format="YYYY-MM-DD" />
<uploadmaterials v-model="item" @deletematerial="deletematerial(index)" />
</el-form-item>
</el-col>通过查阅文档发现,v-model 不可以直接修改 v-for 循环迭代时别名上的数据
我们可以使用对象的索引来进行v-model的值的绑定。
<el-col :span="24">
<el-form-item label="上传新的事项材料:">
<span class="title_info">(您上传的材料将直接影响项目画像、项目服务、数据统计等,请慎重)</span>
</el-form-item>
<el-form-item label="材料审批时间:" v-for="(item, index) in projectApproveEvent.certTempList" :key="index">
<el-date-picker v-model="item.approveTime" type="date" placeholder="选择日期" class="m-2"
value-format="YYYY-MM-DD" />
<uploadmaterials v-model="projectApproveEvent.certTempList![index]" @deletematerial="deletematerial(index)" />
</el-form-item>
</el-col>通过以上的方法就可以完美解决了。

最新回复