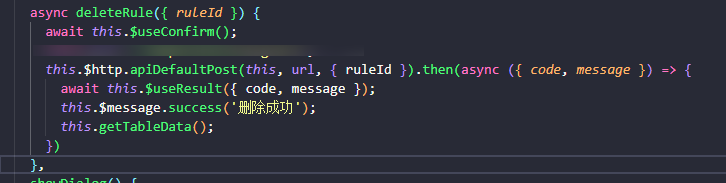
项目中基本上每个表都会有删除的功能,我们confirm后判断状态调用接口给后端传参.基本上每个接口都要这样处理,频繁的堆轮子.
分享一下,封装的confirm提示函数和 获取回来的返回值判断函数吧.
因为都是promise封装,所以使用要配上async await哦
- confirm.js
import { MessageBox } from 'element-ui';
import Vue from 'vue';
const noop = () => {};
const useConfirm = async (message = '确认删除吗?', title = '提示', cancelFun = noop) => {
const res = await MessageBox.confirm(message, title, {
type: 'warning',
}).catch(() => {});
if (res) {
if (cancelFun) cancelFun();
return Promise.resolve();
}
return Promise.reject();
};
Vue.prototype.$useConfirm = useConfirm;
export default useConfirm;
- useResult
import { Message } from 'element-ui';
import Vue from 'vue';
const useResult = async (res = {}) => {
// 成功
if (res.code == 0) {
return Promise.resolve();
} else {
Message.error(res.message);
return Promise.reject();
}
};
Vue.prototype.$useResult = useResult;
export default useResult;


最新回复