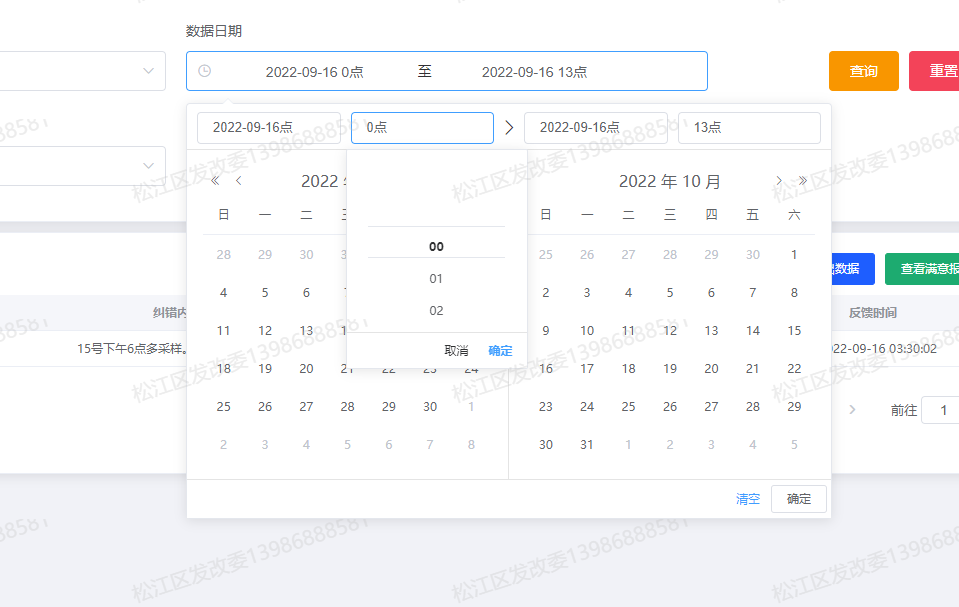
日期时间选择器只需要到小时,不需要分钟和秒。
示例如下:
日期时间选择器: datetimerange
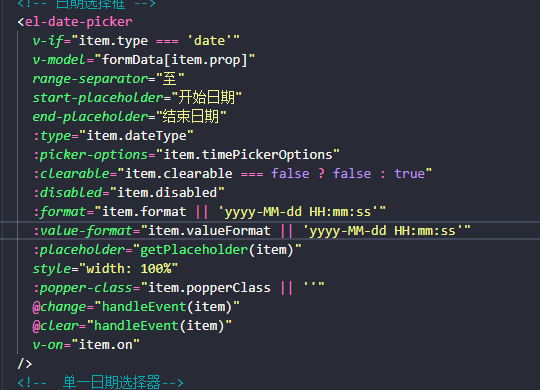
- 1 :将format和data-format设置只显示到小时
<el-date-picker
v-model="ruleForm.themetime"
size="mini"
format="yyyy-MM-dd H"
data-format="yyyy-MM-dd HH"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="-"
></el-date-picker>我们可以去除时分的样式,
.el-scrollbar:nth-of-type(2){
display: none !important;
}
.el-time-spinner{
text-align: center;
}如果考虑到样式重叠的问题,我们会用到scoped.但是这个时候样式就会失效.
因为elementUI的时间选择器el-date-picker是将元素直接挂载到页面的中,而非自身元素下,所以使用/deep/穿透也是无法定位到元素的。所以,采用时间选择器的popper-class

给时间选择器添加一个类名,就可以啦.

最新回复