今天遇到了一个问题,值得一记
首先在我看项目代码时发现了一个问题
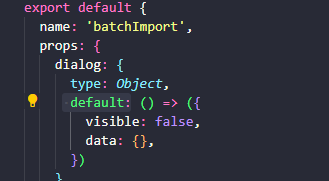
有一个props,传过来的数据 如下
大家可以注意一下dialog
这里为什么要如此写法呢?
首先这里用的时ES6的箭头函数 ()=>{}
而此种写法()=>({})等同于()=>{return {}}
同理() => ([])等同于()=>{return []}
今天遇到了一个问题,值得一记
首先在我看项目代码时发现了一个问题
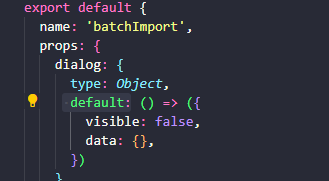
有一个props,传过来的数据 如下
大家可以注意一下dialog
这里为什么要如此写法呢?
首先这里用的时ES6的箭头函数 ()=>{}
而此种写法()=>({})等同于()=>{return {}}
同理() => ([])等同于()=>{return []}
最新回复