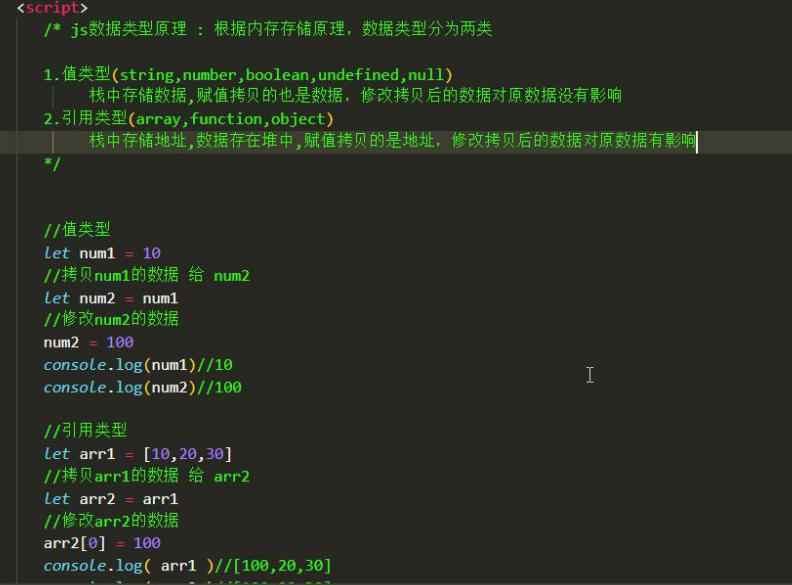
js数据类型原理:根据内存存储原理,数据类型氛围两类
## 1.值类型##(string,number,boolean,undefined,null)
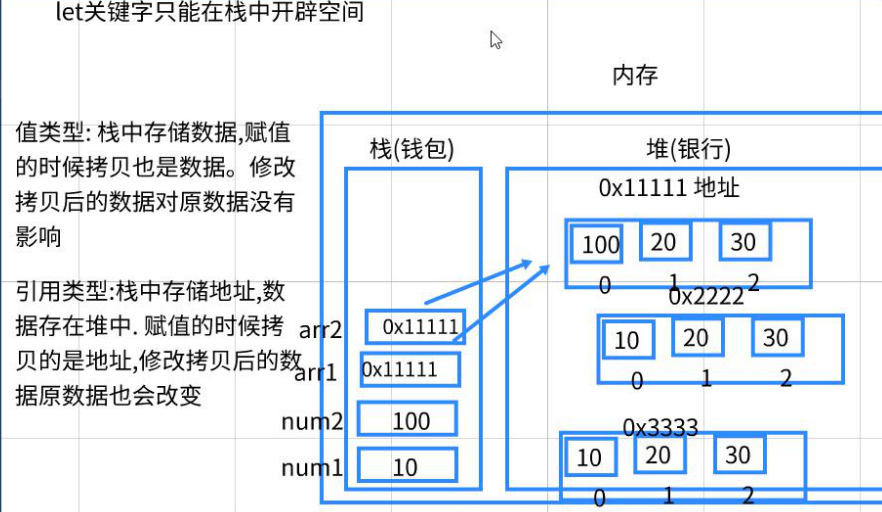
栈中存储数据,赋值拷贝的也是数据,修改拷贝后的数据对元数据没有影响
##2.引用类型(arr,function,object)##
栈中存储地址,数据在堆中,赋值拷贝的是地址,修改拷贝后的数据对原数据有影响
*/
// 值类型
let num1 = 10
let num2 = num1
num2 = 100
console.log(num1) //10
console.log(num2) //100
//引用类型
let arr1 = [10, 20, 30]
//拷贝arr1的数据给arr2
let arr2 = arr1
// 修改arr2的数据
arr2[0] = 100
console.log(arr1) //[100,20,30]
console.log(arr2) //[100,20,30]

最新回复