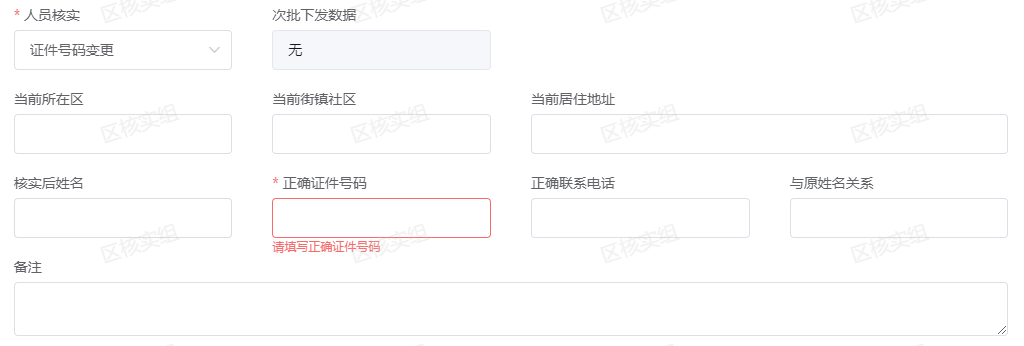
业务场景:当人员核实为证件号码变更时正确身份证号码为必填项

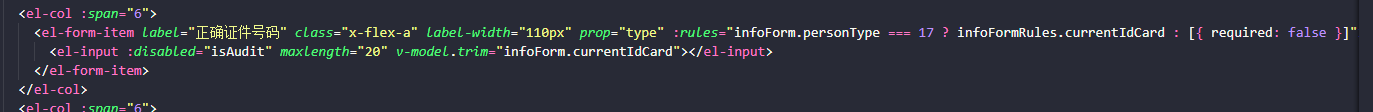
我们可以给单个的form-item添加rules

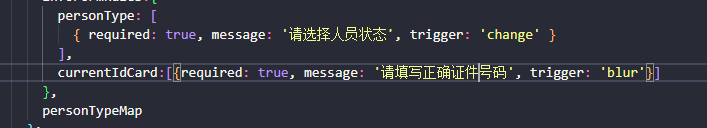
<el-form-item label="正确证件号码" class="x-flex-a" label-width="110px" prop="type" :rules="infoForm.personType === 17 ? infoFormRules.currentIdCard : [{ required: false }]">
<el-input :disabled="isAudit" maxlength="20" v-model.trim="infoForm.currentIdCard"></el-input>
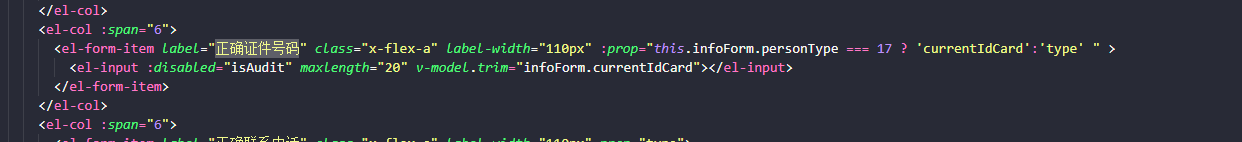
</el-form-item>也可以把el-form的rules判断给不给这个el-form-item即prop传的规则动态的判断有或者没有
<el-form-item label="正确证件号码" class="x-flex-a" label-width="110px" :prop="this.infoForm.personType === 17 ? 'currentIdCard':'type' " >
<el-input :disabled="isAudit" maxlength="20" v-model.trim="infoForm.currentIdCard"></el-input>
</el-form-item>
最新回复