限制开始和结束时间为最近一个月(element ui)
<el-date-picker
v-model="cashFlowForm.startTime"
style="width: 100%"
type="date"
placeholder="选择开始时间"
value-format="timestamp"
:picker-options="beginDateOption"
/>
data(){
return {
beginDateOption: {
disabledDate: (time) => {
const space = 30 * 24 * 3600 * 1000
const minTime = new Date().getTime() - space
const maxTime = new Date().getTime()
// return 一个公式 最大为当前时间,最小为30天前
return time.getTime() < minTime || time.getTime() > maxTime
}
},}
}element ui 日期时间组件默认展示一周时间
在mounted钩子函数中获取时间戳 (建议定义方法再mounted钩子去调用)
const date = new Date(new Date().getTime() - 1000 * 60 * 60 * 24 * 6)
const startTime = date.getFullYear() + '-' + ((date.getMonth() + 1) < 10 ? '0' + (date.getMonth() + 1) : (date.getMonth() + 1)) + '-' + (date.getDate() < 10 ? '0' + date.getDate() : date.getDate()) + ' 00:00:00'
const date2 = new Date()
const endTime = date2.getFullYear() + '-' + ((date2.getMonth() + 1) < 10 ? '0' + (date2.getMonth() + 1) : (date2.getMonth() + 1)) + '-' + (date2.getDate() < 10 ? '0' + date2.getDate() : date2.getDate()) + ' 23:59:59'
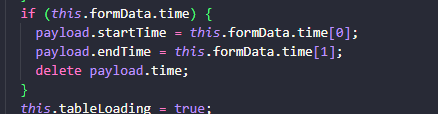
this.forms.times = [startTime, endTime]与后端联调时可以这样传参
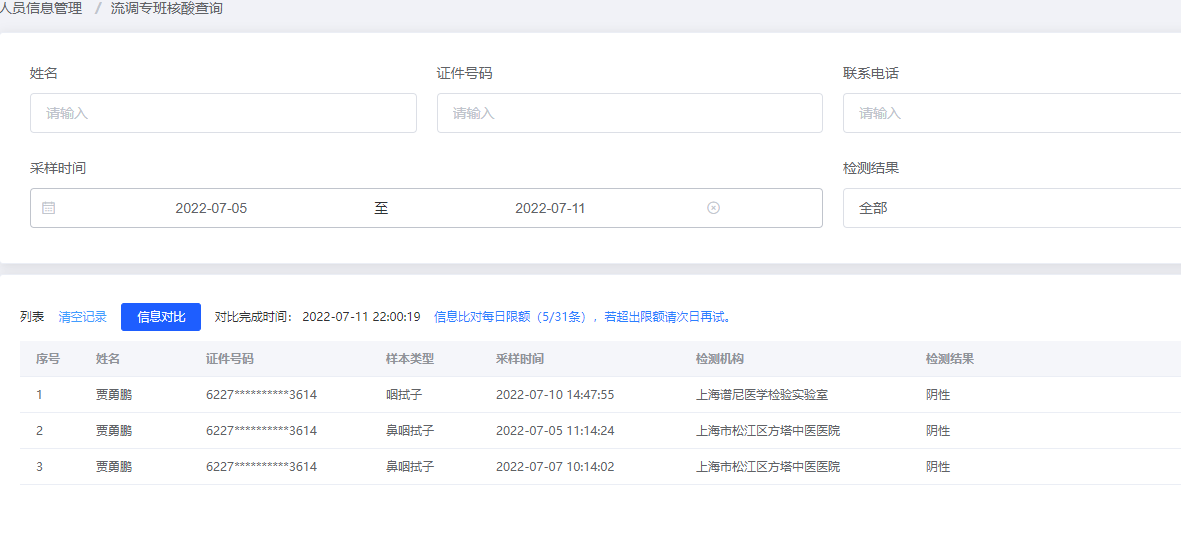
效果图:
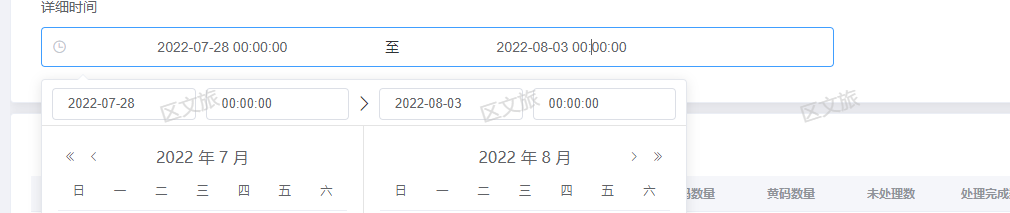
限制时间 带上时分秒
time:[timestampToDate1(new Date(new Date().getTime() - 1000 * 60 * 60 * 24 * 6)) + ' 00:00:00',timestampToDate1(new Date())+ ' 00:00:00']

最新回复