问题如下:
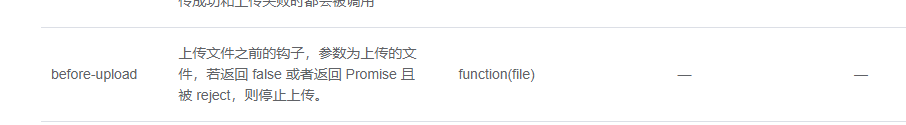
首先,elementui是有对应的事件函数的,如图:
步骤
1.页面代码
<el-upload :show-file-list="false" class="upload-demo" :before-upload="beforeUpload" :on-progress="onProgress" :on-success="onSuccess" :on-error="onError" action="/api/upload">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
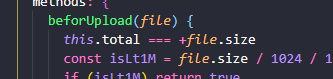
2.在before-upload事件中判断文件大小,不符合返回false
beforeUpload(file) {
let fileObj = {
name: file.name,
size: file.size,
status: "开始上传",
process: 0,
id: file.uid
}
if (file.size > 100 * 1024 * 1024) {
console.log('上传文件过大', file.size)
return false //必须返回false
}
this.fileList.push(fileObj)
},
————————————————
版权声明:本文为CSDN博主「franklin_yuan」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xin_yun_Jian/article/details/103620480
补充
3.发现这个兄弟询问的是上传总文件的大小,emmm.
目前不知道他的需求是一次上传多个文件的总和,还是分多次上传文件的大小总和.
可以定义一个变量,每次上传将上传文件的大小累加给这个变量.对这个变量进行判断
但是这种有bug啊,页面一刷新定义的变量值就重置了...

最新回复