基于 vue-quill-editor 实现富文本编辑器:https://www.npmjs.com/package/vue-quill-editor
1.运行如下的命令,在项目中安装富文本编辑器:
npm i vue-quill-editor@3.0.6 -S2.在项目入口文件 main.js 中导入并全局注册富文本编辑器
// 导入富文本编辑器
import VueQuillEditor from 'vue-quill-editor'
// 导入富文本编辑器的样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 全局注册富文本编辑器
Vue.use(VueQuillEditor)3.在 XXXX.vue 组件的模板结构中,添加富文本编辑器的 DOM 结构:
<el-form-item label="文章内容">
<!-- 使用 v-model 进行双向的数据绑定 -->
<quill-editor v-model="pubForm.content"></quill-editor>
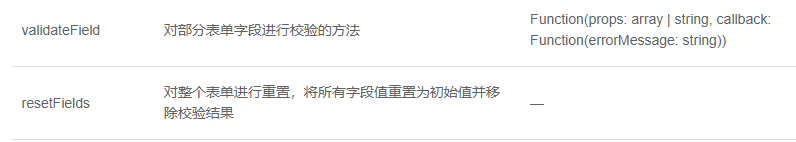
</el-form-item>对富文本编辑器进行手动校验
<el-form-item label="文章内容" prop="content">
<!-- 富文本编辑器 -->
<!-- 失去焦点时手动校验该字段(当前content属性值) -->
<quill-editor @blur="$refs.pubForm.validateField('content')" v-model="pubForm.content"></quill-editor>
</el-form-item>
rules:{
content:[{required:true,message:'请输入文章内容',trigger:'blur'}]
}
最新回复