群聊面试题
1.函数声明
代码如下:
setTimeout(function a(){
// debugger
console.log(a) //f a()
a= 8
console.log(a) //f a()
})
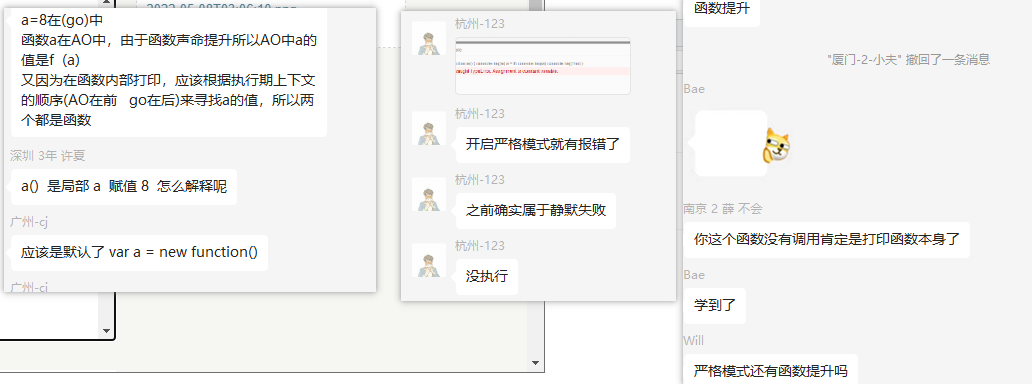
群友理解:
个人理解:js的函数优先原则-在js函数声明和变量都会被提升,但是函数会优先提升,变量覆盖不了函数的
a=8那里,是静默失败
setTimeout(function a(){
// debugger
console.log(a) //f a()
a= 8 // 静默失败
console.log(a) //f a()
})
// console.log(a)
// function a(){
// debugger
// console.log(a) //f a()
// a= 8
// console.log(a) //f a()
// }
// a()2.margin 外边距塌陷问题
2022-05-08T04:15:11.png
这里就是外边距塌陷了,解决方法有很多.我让他加了个透明的border
外边距塌陷出现的情况:
1.两个同级元素,上面的给margin-bottom 下面的给margin-top,他们的间距会重叠,以最大的那个计算
解决办法:两个外边距不同时出现
2.一对父子元素,内部的盒子给margin-top,欺负元素也会受到影响,也会发生外边距重叠.关于外边距塌陷的解决方案:
1.给父盒子设置border
2.父盒子overflow:hidden
3.为父盒子设置padding
4.给父盒子设置position:fixed
5.给父盒子添加 display:table
6.利用为元素给父元素的的前面添加一个空元素
.father::before{
content:'',
display:table;
}防抖和节流
函数防抖
函数防抖:单位时间内,频繁触发事件,只会触发最后一次
函数防抖实际开发应用场景: 实时获取输入框文本
小知识:王者荣耀的回城
函数节流
函数节流:单位时间内,频繁触发事件,只会触发一次
函数节流应用场景 : 解决高频事件,频繁触发事件浪费性能
小知识:王者荣耀的技能
类似封装
// 防抖
const debounce = (fn, delay = 1000) => {
let timer = null
return function (...args) {
clearTimeout(timer)
timer = setTimeout(() => {
fn.apply(this, args)
}, delay)
fn
}
}
// 节流
const throttle = (fn, delay = 1000) => {
let timer = null
return function (...args) {
if (!timer) {
timer = setTimeout(() => {
fn.apply(this, args)
timer = null
}, delay)
}
}
}1.什么是ref
用来获取Dom的
在html标签中获取的就是当前的Dom元素
在Vue组件上获取的就是当前组件实例2.v-if和v-for的优先级
v-for的优先级更高
是在源码中体现的 function genElement
v-if不能和v-for一起使用,会造成性能浪费3.v-if和v-show的区别
1.展现形式不同
v-if是创建一个dom节点
v-show是 display:none block
2.使用场景不同
初次加载v-if要比v-show好,页面不会做加载盒子
频繁切换v-show要比v-if好,创建和删除的开销太大了,显示隐藏开销小4.Vue生命周期相关
1.有哪些生命周期
系统自带
beforeCreate 组件实例被创建之初
created 组件实例已经完全创建
beforeMount 组件挂载之前
mounted 组件挂载到实例上去之后
beforeUpdate 组件数据发生变化,更新之前
updated 组件数据更新之后
beforeDestroy 组件实例销毁之前
destroyed 组件实例销毁之后(注销事件、清除定时器)
2.一旦进入到页面或组件,会执行哪些生命周期?顺序
beforeCreate
created
beforeMount
mounted
3.在哪个阶段有$el,在哪个阶段有$data?
beforeCreate 啥也没有
created 有data,没有el
beforeMount 有data,没有el
mounted 都有
4.如果加入了keep-alive会多两个生命周期
activated deactivated
5.如果加入keep-alive,第一次打开页面会执行哪些生命周期
beforeCreate
created
beforeMount
mounted
activated
6.如果加入keep-alive,第二次或n次打开页面会执行哪些生命周期
只执行activated
5.谈谈你对keep-alive的理解
1.是什么
vue系统自带的一个组件,功能:用来缓存组件的。提升性能
2.使用场景
就是用来缓存组件,提升项目的性能。
具体实现形式:比如从首页进入到详情页。
如果用户在首页每次点击都是相同的,那么详情页就没必要请求N次了,直接缓存起来就行了。
如果用户点击的不是同一个,那么就直接请求。
6.scoped原理
1.作用:让样式在本组件中生效,不影响其他组件。
2.原理:给节点新增自定义属性,然后css根据属性选择器添加样式。7.nextTick是什么?(相当于一个定时器)
获取更新后的dom内容(视图更新异步的) 格式 this.$nextTick(回调())
什么时候用:
当改变数据后,要基于更新后的新 DOM 进行某些操作时,要在 nextTick 所指定的回调函数中执行
补充:
- 判断环境
- 优先微任务:防止多一次渲染
原理:
将传入的回调函数包装成异步任务,异步任务又分微任务和宏任务,为了尽快执行所以优先选择微任务;
nextTick 提供了四种异步方法 Promise.then、MutationObserver、setImmediate、setTimeout(fn,0)
8.父组件传值到子组件
父组件:
<Header :msg="msg"></Header>
子组件:
props:['msg']
props:{
msg:数据类型
}9.子组件传值到父组件
子组件:
this.$emit('自定义事件名称',要传的数据);
父组件:
<Header @childInput='getVal'></Header>
methods:{
getVal(msg){
//msg就是,子组件传递的数据
}
}
Tips:
// 父向子传值 1.自定义属性 2.this.$children
// 子向父传值 1.自定义属性 2.this.$parent10.兄弟组件之间相互传值
通过一个中转(bus)
A兄弟传值:
import bus from '@/common/bus'
bus.$emit('toFooter',this.msg)
B兄弟接收:
import bus from '@/common/bus'
bus.$on('toFooter,(data)=>{
this.str=data
//data就是this.msg的数据
})11.computed、watch、methods有什么区别
1.computed vs methods区别
computed是有缓存的,methods没有2.computed vs watch区别
watch是监听,数据或者路由发生了改变才可以响应(执行)
computed计算某一个属性的改变,如果某一个值改变了,计算属性会检测到并返回
wacth是当前监听的数据改变了,才会执行内部代码12.promise有几种状态?
pending(进行中)
fulfilled(成功)
reject(失败)13.find和filter的区别
区别一:返回的内容不同
filter:返回的是新数组
find:返回具体的内容
区别二:
find:匹配到第一个即返回
filter:返回整体(没一个匹配的都返回)14.some和every的区别
some==>如果有一项匹配则返回true
every==>全部匹配才返回true15.let const var的区别
var、let、const 共同点都是可以声明变量的
区别一:
var 具有变量提升的机制
let和const没有变量提升的机制
区别二:
var 可以多次声明同一个变量
let和const不可以多次声明同一个变量
区别三:
var、let声明变量的
const声明常量
var和let声明的变量可以再次赋值,但是const不可以再次赋值了。
区别四:
var声明的变量没有自己的作用域
let const声明的变量有自己的作用域16.将下面对象进行合并
const a={a:1,b:4}
const b={b:2,c:3}方式一:Object.assign
const a = {a:1,b:4};
const b={b:2,c:3};
let obj1= Object.assign(a,b);
console.log(obj1);方式二:...展开运算符
let obj2 ={...a,...b};
console.log(obj2);17.props和data的优先级
props→methods→data→computed→watch18.Vuex有哪些属性?
state、getters、mutations、actions、modules
state 类似于组件中data,存放数据
getters 类型于组件中computed
mutations 类似于组件中methods
actions 提交mutations的
modules 把以上4个属性再细分,让仓库更好管理19.Vuex中的mutaitons和actions区别
mutaitons:都是同步事物
actions:可以包含任意异步操作
使用区别:mutations中可以方入函数,actions也可以放入函数
但是一般我们在mutations中放入函数而actions是提交mutations20.Vuex如何做持久化存储
Vuex本身不是持久化存储
1.使用localStorage自己写
2.使用vuex-persist插件
**什么场景用Vuex**
共享、方便管理、方便维护、组件传值
项目:购物车数据、订单数据、用户的登录信息21.Vue路由模式
路由模式有俩种:history、hash
区别:
1.表现形态不同
history:http://localhost:8080/about
hash:http://localhost:8086/#/about
2.跳转请求
history : http://localhost:8080/id
===>发送请求
hash :不会发送请求
3.打包后前端自测要使用hash,如果使用history会出现空白页22.介绍一下SPA以及SPA有什么缺点
SPA是什么?单页面应用
缺点:
1.SEO优化不好
2.性能不是特别好23.路由导航守卫有哪些
全局、路由独享、组件内
1.全局
beforeEach、beforeResolve、afterEach
2.路由独享
beforeEnter
3.组件内
beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave24. js动画和css3动画的区别
1.兼容性方面
css3兼容性要比js差一点,js大多时候不考虑兼容性
2.代码方面
css3要完成一些动画效果,代码会比较冗长.
js代码要比较简单一点
3.功能上
css3可以完成一些简单的动画功能,js的动画功能性更强.
事件冒泡
触发子元素事件,所有父级元素的同名事件都会依次触发.
25.什么是BFC?
BFC:Block Formatting Context, 名为 "块级格式化上下文"。
简单来说,它是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用.
布局规则
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠
3、每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往
右的格式化,否则相反)。即使存在浮动也是如此
4、BFC 的区域不会与 float box 重叠
5、BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反
之也如此
6、计算 BFC 的高度时,浮动元素也参与计算哪些元素会生成 BFC:
1、根元素
2、float 属性不为 none
3、position 为 absolute 或 fixed
4、display 为 inline-block, table-cell, table-caption, flex, inline-flex
5、overflow 不为 visible BFC解决了什么问题
1.使用Float脱离文档流,高度塌陷
2.Margin边距重叠
26. Vue 的父组件和子组件生命周期钩子函数执行顺序
加载渲染过程:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
子组件更新过程:
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父组件更新过程:
父 beforeUpdate -> 父 updated
销毁过程:
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
27.new Vue()实例中,data 可以直接是一个对象,为什么在 vue 组件中,data 必须是一个函数呢?
因为组件是可以复用的,避免组件被复用时,数据存在引用关系.28. 数组扁平化
const newArr = arr => [].concat(...arr.map(item => Array.isArray(item) ? newArr(item) : item))
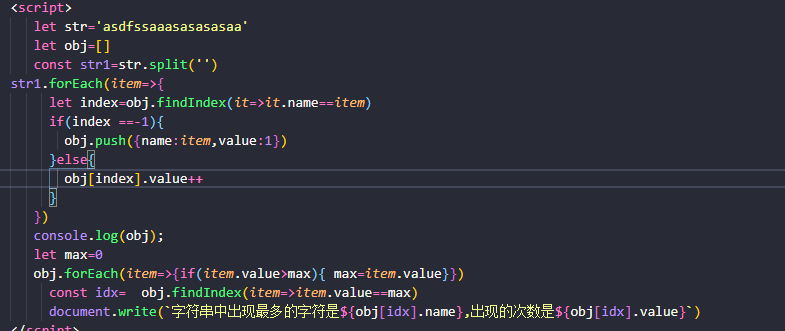
console.log(newArr([1, [2, 3], [4, [5], 6], 7]));29.判断一个字符串中出现最多的字符和次数

这里我主要用下标和对象去存字符以及添加一个属性`value`去存次数.
30.同步任务和异步任务
同步任务:立即执行的任务,直接被主线程读取并执行
异步任务:异步执行的任务,会交给任务队列去处理,而异步任务又分为宏任务和微任务
宏任务
script,setTimeout,setInternal,setImmeditate,T/O,UI rendering
微任务
process,nextTick,promise.then(),object.observe,MutationObserver
执行顺序
同步任务直接进入执行栈由主线程直接执行,而异步任务会先移交给WebAPIs去处理,当异步任务被触发会将其回调函数放入任务队列中。执行栈空,则访问微任务队列,当微任务队列空后再去访问宏任务队列,如果在执行宏任务时遇到了微任务,则将微任务放入微任务队列。
微任务执行前提是执行栈为空,宏任务执行前提是微任务队列为空。31.vue-loader是什么?
vue-loader:一个webpack的loader,用来解析和转换vue文件,提取其中的script style template
把他们交给对应的loader去处理
特性:
- 允许vue的组件,每个部分使用对应的loader
- 允许在vue文件中使用自定义模块何自定义的loader
- 将style和template中引用的资源当作模块依赖处理,为每个这样的组件模拟出scope
- 允许使用热重载
使用场景:
1.编译template将编译用作vue的template选项,url转换成webpack的模块请求
2.调用预处理(sass less等等)
3.允许热重载(热加载)
32.v-model双向绑定原理
通过Object.defineProperty劫持数据发生的改变,如果数据发生改变了(在set中进行赋值的),触发update方法
进行更新节点内容({{str}}),从而实现了数据双向绑定的原理.
33.promise 的静态方法
静态方法:将方法挂载到函数上,这个方法可以称作静态方法
函数身上的方法与属性 叫静态成员
promise.all() 所有的异步完成时,触发.then
promise.race() 完成一个异步时,触发.then
promise.all/race([promise1,promise2]).then(success,fail)
相等点:都可以将多个promise实例包装成一个新的promise实例
不同点:all需要两个promise都成功,而race只有一个成功就可以调用success
promise.reject() 等价=> new Promise((res,rej)=>rej())
promise.resolve() 等价=> new Promise((res,rej)=>res())
34.什么是作用域链
作用域链:当代码在一个环境中执行时,会创建变量对象的一个作用域链,由子级作用域返回父级作用域中寻找变量,就叫做作用域链。
作用域链中的下一个变量对象来自包含环境,也叫外部环境。而再下一个变量对象则来自下一个包含环境,一直延续到全局执行环境。全局执行环境的变量对象始终都是作用域链中的最后一个对象。
作用域链前端始终都是当前执行的代码所在环境的变量对象,如果环境是函数,则将 其活动对象作为变量对象。
35.如何延长作用域链
作用域链是可以延长的。
延长作用域链: 执行环境的类型只有两种,全局和局部(函数)。但是有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。
具体来说就是执行这两个语句时,作用域链都会得到加强
- try - catch 语句的 catch 块:会创建一个新的变量对象,包含的是被抛出的错误对 象的声明。
- with 语句:with 语句会将指定的对象添加到作用域链中
36.src 和 href 的区别是?
src(source)指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置。在请求 src 资源时会将其指向的资源下载并应用到文档中,如 JavaScript 脚本,img 图片和 iframe 等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,类似于将所指向资源嵌入当前标签内。
href(hypertext reference/超文本引用)指向网络资源所在位置,建立和当前元素(锚点)或当前文档( 链 接 )之间的链接 ,如果我们在文档中添加那么浏览器会识别该文档为 CSS 文件,就会并行下载资源并且不会停止对当前文档的处理。
37.自定义指令的钩子
注册或获取全局指令。
// 注册
Vue.directive('my-directive', {
bind: function () {},
inserted: function () {},
update: function () {},
componentUpdated: function () {},
unbind: function () {}
})
// 注册 (指令函数)
Vue.directive('my-directive', function () {
// 这里将会被 `bind` 和 `update` 调用
})
// getter,返回已注册的指令
var myDirective = Vue.directive('my-directive')注册自定义指令实例:
export const imgerror = {
// el 指令所在的元素
// binding 指令的相关信息对象, binding.value 指令的值
inserted(el, binding) {
// console.log(el, bindings)
el.onerror = function() {
// console.log('图片加载失败了'), 设置备用图片地址
el.src = binding.value
}
}
}38.Vue中Created操作DOM
1.在created中操作dom的时候,是报错的,获取不到dom,这个时候实例Vue实例没有挂载.
解决办法:Vue.$nextTick(回调函数来获取)
39.$emit的返回值
在vue中this.$emit(); 返回值是this
40.for of 和for in
<!-- for of (拿值) 和 for in(拿k) 都能遍历数组 -->
<!-- for of 不能遍历对象 -->
<!-- for in 能遍历对象 -->
Vue中 <li v-for="(item, index) of items" :key="index">
v-for 可以用 for of 遍历对象41.cookie 、localstorage 、 sessionstrorage 之间有什么区别?
与服务器交互:- cookie 是网站为了
标示用户身份而储存在用户本地终端上的数据(通常经过加密) - cookie 始终会在
同源 http 请求头中携带(即使不需要),在浏览器和服务器间来回传递 - sessionStorage 和 localStorage
不会自动把数据发给服务器,仅在本地保存
- cookie 是网站为了
存储大小:- cookie 数据根据不同浏览器限制,大小一般不能超过
4k - sessionStorage 和 localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到
5M或更大
- cookie 数据根据不同浏览器限制,大小一般不能超过
有期时间:- localStorage
存储持久数据,浏览器关闭后数据不丢失除非主动删除数据 - sessionStorage 数据在
当前浏览器窗口关闭后自动删除 - cookie 设置的
cookie过期时间之前一直有效,与浏览器是否关闭无关
- localStorage
42.cookie和session 的区别
- 1、
cookie数据存放在客户的浏览器上,session数据放在服务器上。 2、cookie不是很
安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗- 考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的
性能- 考虑到减轻服务器性能方面,应当使用COOKIE。
- 4、单个cookie保存的数据不能超过4K,很多浏览器都
限制一个站点最多保存20个cookie。 5、所以个人建议:
- 将登陆信息等重要信息存放为SESSION
- 其他信息如果需要保留,可以放在COOKIE中
43.跨域问题及解决方案
什么是跨域**
指的是浏览器不能执行其他网站的脚本,它是由浏览器的同源策略造成的,是浏览器对 javascript 施加的安全限制,防止他人恶意攻击网站
解决方式
1、jsonp
原理:动态创建一个 script 标签。利用 script 标签的 src 属性不受同源策略限制。因为所有的 src 属性和 href 属性都不受同源策略限制。可以请求第三方服务器数据内容。
步骤:
1.1)去创建一个 script 标签
1.2)script 的 src 属性设置接口地址
1.3)接口参数,必须要带一个自定义函数名要不然后台无法返回数据。
1.4)通过定义函数名去接收后台返回数据
//去创建一个 script 标签
var script = document.createElement("script");
//script 的 src 属性设置接口地址 并带一个 callback 回调函数名称
script.src = "HTTP://127.0.0.1:8888/index.php?callback=jsonpCallback";
//插入到页面
document.head.appendChild(script);
//通过定义函数名去接收后台返回数据
function jsonpCallback(data){
//注意 jsonp 返回的数据是 json 对象可以直接使用
//Ajax 取得数据是 json 字符串需要转换成 json 对象才可以使用。
}2、 CORS:跨域资源共享
原理:服务器设置 Access-Control-Allow-OriginHTTP 响应头之后,浏览器将会允许跨域请求
限制:浏览器需要支持 HTML5,可以支持 POST,PUT 等方法兼容 ie9 以上,需要后台设置
Access-Control-Allow-Origin: * //允许所有域名访问,或者
Access-Control-Allow-Origin: HTTP://a.com //只允许所有域名访问3、代理服务器
说明: 同源策略, 是浏览器的安全策略, 服务器于服务器之间, 没有跨域问题! 所以可以利用代理服务器转发请求!
开发环境的跨域问题 (使用webpack代理服务器解决)
配置 devServer 的 proxy 配置项
module.exports = { devServer: { // 代理配置 proxy: { // 这里的api 表示如果我们的请求地址有/api的时候,就出触发代理机制 '/api': { target: 'www.baidu.com', // 我们要代理请求的地址 // 路径重写 pathRewrite: { // 路径重写 localhost:8888/api/login => www.baidu.com/api/login '^/api': '' // 假设我们想把 localhost:8888/api/login 变成www.baidu.com/login 就需要这么做 } }, } } }- 生产环境的跨域问题 (使用 nginx 服务器代理)
44. 什么是同源策略?
所谓同源策略是浏览器的一种安全机制,来限制不同源的网站不能通信。同源就是域名、协议、端口一致。
45. js的执行机制 / 事件循环机制 / event loop
js是一个单线程的, 如果有一些高耗时操作就会带来进程阻塞问题, 为了解决这个问题, js有两种任务执行模式
同步模式和异步模式
同步模式下创建的同步任务是立即执行的
异步模式下创建的异步任务分为宏任务与微任务两种
所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
ES6 规范中 宏任务(macro-task)是由宿主浏览器或node发起的, 而微任务 (Jobs) 由JS自身发起的
宏任务: 包括整体代码 script,setTimeout,setInterval
微任务:Promise.then(非 new Promise),process.nextTick(node 中
46.js的数据类型有哪些?
js的数据类型分为基本数据类型(string、number、boolean、null、undefined、symbol,BigInt)
复杂数据类型(object)
基本数据类型的特点:直接存储在栈中的数据
复杂数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
symbol
- 符号是原始值,且符号实例是唯一、不可变的
- 符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险
BigInt 数据类型的目的是比Number数据类型支持的范围更大的整数值。在对大整数执行数学运算时,以任意精度表示整数的能力尤为重要。使用BigInt,整数溢出将不再是问题。
47.谈谈你平时都用了哪些方法进行性能优化?
减少http请求次数、打包压缩上线代码、使用懒加载、使用雪碧图、动态渲染组件、CDN加载包。
48.知道lodash吗?它有哪些常见的API ?
Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库。
_.cloneDeep 深度拷贝
_.reject 根据条件去除某个元素。
_.drop(array, [n=1] ) 作用:将 array 中的前 n 个元素去掉,然后返回剩余的部分.
49.告诉我如下结果
({}).length // undefined
({} + {}).length //30
([] + []).length //0
(function () {}).length //0({}).length // undefined 是因为对象{}没有length属性,所以是undefined解析:说明下原因:由于javascript是弱类型语言,加法运算间接调用了对象的toString()方法
其结果是字符串的相加,变成了”[object Object]”数一下
发现一个{}的toString()有15个字符,所以字符相加,个数是15的倍数,同理,其他的都这样
- 另外,直接这样做{}.toString() 你得到的是undefined, 通过使用变量的方式才可以呈现,
但在js内部,并不需要这一步操作,这就是js弱类型的特性,代码如下 - 其中,数组是有length属性的,空数组的长度为0。
- 如果函数内部是通过 arguments 调用参数,而没有实际定义参数的话, length 只会的得到 0 。
var a = {};
console.log(a.toString().length); // 1550. 简单用递归实现1-100累加
我另外写了一个数组累加的方式,主要是new Array(100),只有一个参数的话会生成这个参数长度的空数组,博客有介绍哦
//数组
const qwe = Array.from(new Array(100), (item, index) => index + 1).reduce((sum, item) => sum + item, 0)
console.log(qwe)
// 递归
function factorial(n) {
if (n === 1) return 1
return n + factorial(n - 1)
}
console.log(factorial(100))51.async/await的用法
- async/await的作用是:以同步的方式执行异步的操作
- async:async 函数执行返回一个PRomise
- await:await后接Promise则会等待Promise返回结果,接普通函数执行接收返回结果.
- await只能在async中使用,但是浏览器调试中可单独使用
52.Class的静态属性、继承
- 静态属性:
static关键字定义的变量属性,只能通过Class构造函数的属性的方式去访问 - 继承:使用Child extends Father {},且配合
super对象,完成继承
53.Promise的then为什么可以链式调用?
Promise的then方法返回一个新的Promise对象,保证了then方法可以进行链式调用
54. Promise 实现每隔1秒输出1,2,3
第一种
let arr = [1, 2, 3];
arr.reduce((pre, cur) => {
return pre.then(() => {
return new Promise(r => {
setTimeout(() => {
r(console.log(cur))
}, 1000);
})
})
}, Promise.resolve())
第二种
Promise.resolve()
.then(() => new Promise((resolve => { setTimeout(() => { console.log(arr[0]); resolve() }, 1000) })))
.then(() => new Promise((resolve => { setTimeout(() => { console.log(arr[1]); resolve() }, 1000) })))
.then(() => new Promise((resolve => { setTimeout(() => { console.log(arr[2]) }, 1000) })))55.Symbol
ES6 引入新的原始数据类型Symbol,表示独一无二的值
[1,2,3].map(parseInt)
[1,2,3].map(parseInt)
parseInt(元素,基数(可以理解为进制))
[1,2,3].map((item,index)=>{
return parseInt(item,index)
})
parseInt(1,0)=>1(10进制去算)
parseInt(2,1)=>NaN
parseInt(3,2)=>NaN 二进制没有3这个数字56.清除浮动的方式
单伪元素
双伪元素
隔墙法 (放一个空标签 clear:both)
父元素 overflow:hidden
给父元素设置高度(BFC)
57.判断数组还是对象
Array.isArray()
object.prototype.toString.call()
instanceof
constrcount
typeof
58.http缓存机制
强制缓存
浏览器发送请求去服务器,服务器返回资源,会在我们的响应头设置一个cache-control,
max-age没有过期就不用发送请求了,直接从本地缓存中拿数据
cache-control:max-age
协商缓存(对比缓存):
协商缓存是一种服务端缓存策略
浏览器第一次请求,服务器返回资源和资源标识
浏览器把返回资源存在本地中,后续请求 携带上本地资源标识
本地缓存是最新的,服务器就不返回数据 让浏览器直接在缓存拿
本地资源不是最新的话,服务器就返回最新的资源文件和资源标识
59 剩余参数rest
arguments 伪数组 rest 是真数组(剩余参数)
60.vue的内置组件
内置组件
keep-alive
components
transiton
transition-grounp
slot
router-link router-view
61.怎么让浏览器全部变成灰色
css的滤镜 filter
<style type="text/css">
html {
FILTER: gray;
-webkit-filter: grayscale(100%);
}
</style>62.Promise.all([...])中如果有个请求挂了,怎么解决堵塞
Promise.all([...p(url)])中如果有个请求挂了,怎么解决堵塞
function P(url) {
return new Promise((resolve, reject) => {
axios
.get(url)
.then((res) => {
resolve(res)
})
.finally((res) => {
resolve(res)
})
.catch(err => err)
})
}用finally无论成功还是失败都会执行,catch捕获这个错误
63.vue组件通信方式
事件总线 EventBus Bus.$on Bus.$emit 清除监听 Bus.$off
父子组件通信 props emit
插槽 ref $parent $children
vuex
$attrs 隔代通信(只能往后台传值) 第一代 provide 后代用接收 inject
收藏吃灰
哥哥好棒
牛批牛批 可以搬运吗
可以呀
什么时候回来看看我
牛牛想你的牛子了