Bootstrap v3版本官网
container 自带左右15px的内边距
row 是有 -15px的左右外边距
经常是container做为版心,嵌套row来书写的
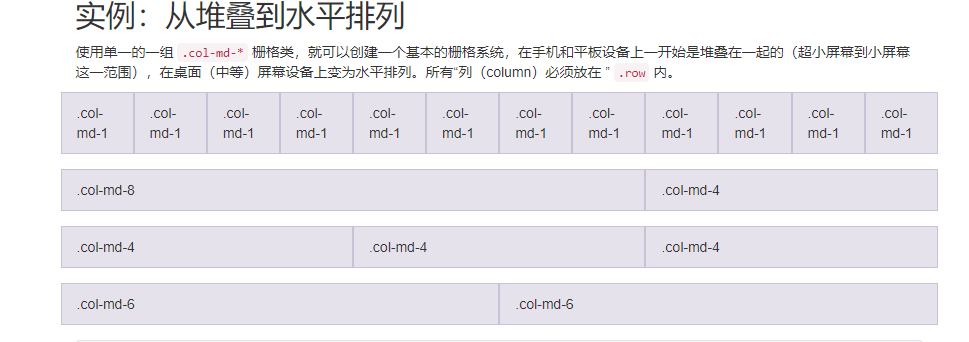
当然栅格系统也是非常重要的,其中的档位需要重点理解 主要是将页面分成十二个小内容.
与rem以继承html根元素的字体大小,vw(继承页面窗口宽度的百分之一),vh(继承页面窗口高度的百分之一不同).
他是将市面常见的手机屏幕分档位,,我直接上图 便于理解
当然使用bootstrap之类的js一定要注意引入的位置,顺序一转或者放错位置是无法生效的哈.
P:引入的css样式,在当前布局中无法做到适配自己项目中的需求,可以去bootstrap官网定制css样式,然后下载重新引入定制的样式便可生效.


最新回复