flex弹性布局
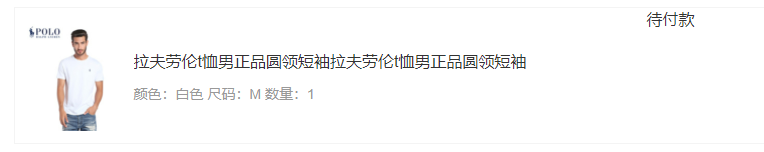
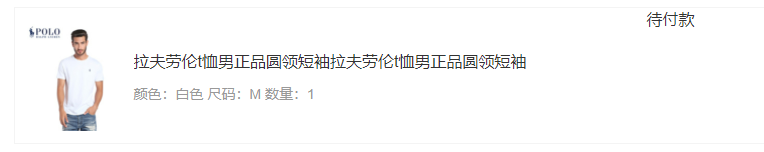
写个人中心的商品信息,写到图中单行文本省略号的时候,发现给h5标签单行溢出隐藏文字以省略号显示,h5标签依旧的没有发生任何变化.如图
考虑到使用的flex弹性布局,弹性的盒子的尺寸被文字撑开了.文字越多,盒子就撑开的越大不会达到溢出隐藏的效果.
图片我们给了宽度和高度,所以我们给h5的父元素加一个(flex:1),然后宽为0(width:0)
或者给文字一个宽度也能够达到这个效果
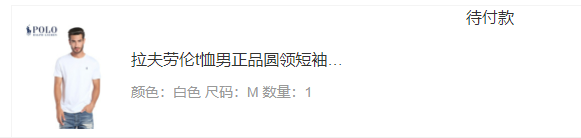
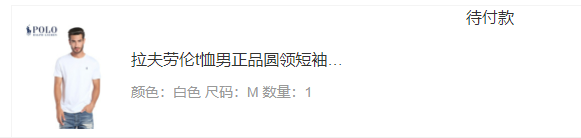
So,一行文字超出部分省略号显示效果出来了.
P:弹性盒子中,行内元素设置宽高可以生效.
flex弹性布局
写个人中心的商品信息,写到图中单行文本省略号的时候,发现给h5标签单行溢出隐藏文字以省略号显示,h5标签依旧的没有发生任何变化.如图
考虑到使用的flex弹性布局,弹性的盒子的尺寸被文字撑开了.文字越多,盒子就撑开的越大不会达到溢出隐藏的效果.
图片我们给了宽度和高度,所以我们给h5的父元素加一个(flex:1),然后宽为0(width:0)
或者给文字一个宽度也能够达到这个效果
So,一行文字超出部分省略号显示效果出来了.
P:弹性盒子中,行内元素设置宽高可以生效.
最新回复