发现近些年,面试中频繁出现跨域这个问题,我们这里回顾一下跨域的知识
1.为什么会出现跨域的问题
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
在前后端分离的模式下,前后端的域名是不一致的,此时就会发生跨域访问问题。在请求的过程中我们要想回去数据一般都是post/get请求,所以..跨域问题出现。
出于浏览器的同源策略限制。
2.什么原因导致了浏览器报跨域错误
发起ajax请求的那个页面的地址 和 ajax接口地址 不在同一个域中跨域错误:不同源的ajax请求====> 报跨域的错误
浏览器向web服务器发起http请求时 ,如果同时满足以下三个条件时,就会出现跨域问题,从而导致ajax请求失败:
(1)请求响应双方url不同源。
双方url:发出请求所在的页面 与 所请求的资源的url
同源是指:协议相同,域名相同,端口相同 都相同。
以下就是不同源的:
从http://127.0.0.1:5500/message_front/index.html 请求http://localhost:8080/getmsg
网络中不同源的请求有很多。
(2)请求类型是xhr请求。就是常说的ajax请求。不是请求图片资源,js文件,css文件等
(3)浏览器觉得不安全。跨域问题出现的基本原因是浏览器的同源策略。同源策略是一个重要的安全策略,它限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。
解决思路
请求响应双方url不同源
- 服务器代理
请求是ajax
- 改发JSONP
浏览器觉得不安全(后端还是能收到请求的)
- 可以安装一个浏览器插件allow-control-allow-origin 绕过同源策略
- 用postman软件测试
- CORS
总结
错误原因:不同源的ajax请求
后端还是能收到请求的,错误是发生在浏览器端CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
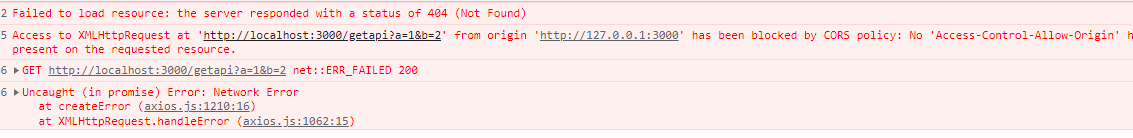
错误提示信息

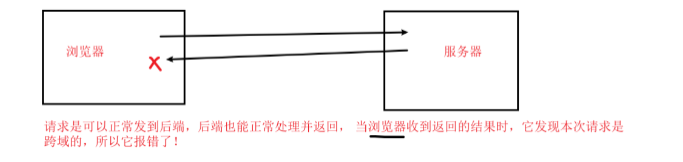
缺少响应头,所以浏览器认为不安全,就报错了浏览器正常发送请求,服务器正常处理,正常响应.
浏览器收到响应后,由于他是跨域的,还会进一步检测本次请求
是否安全:检查是否具有一些特殊的响应头(类似核酸检测证明)
如果不安全,就报错.
手写实现cors
应该都会用express,所以前面步骤我就省略啦
app.get('/get', (req, res) => {
// * 表示允许任何域名来访问
res.setHeader('Access-Control-Allow-Origin', '*')
// 允许指定源访问
// res.setHeader('Access-Control-Allow-Origin', 'http://www.xxx.com')
res.send(Date.now().toString())
})- 这种方案无需客户端作出任何变化(客户端不用改代码),就当跨域问题不存在一样。
- 服务端响应的时候添加一个
Access-Control-Allow-Origin的响应头
使用cors
1.它是一个npm包,要单独下载使用npm包cors
npm i cors2.当作express的中间件,注意代码应该放在顶部
var cors = require('cors')
app.use(cors())- 可以去掉单个接口内部的res.setHeader

最新回复